66 Kinos
66 Kinos (66 Cinemas) is a side-project I had the pleasure to design and code in collaboration with Philipp Hartmann. Philipp is a filmmaker from Hamburg who travelled the country for over a year to document the state of German arthouse cinemas.
His travels resulted in a wealth of film material which he molded into the film 66 KINOS. However, the 100 minutes of material he used in the film are dwarved by the 250 hours of material he accrued talking to the people behind the (mostly) alternative cinema-scape in Germany.
The purpose of this site is very much to be a home for this extra footage - categorised by cinema.
The Intro
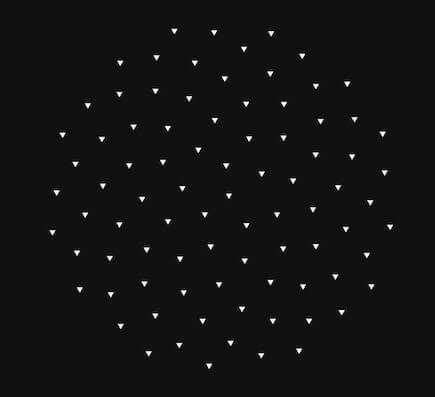
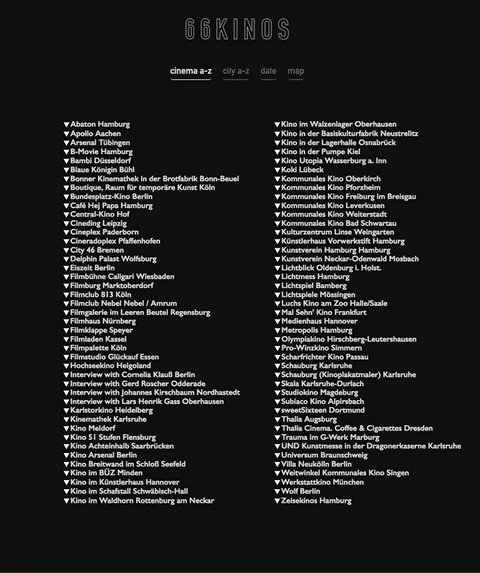
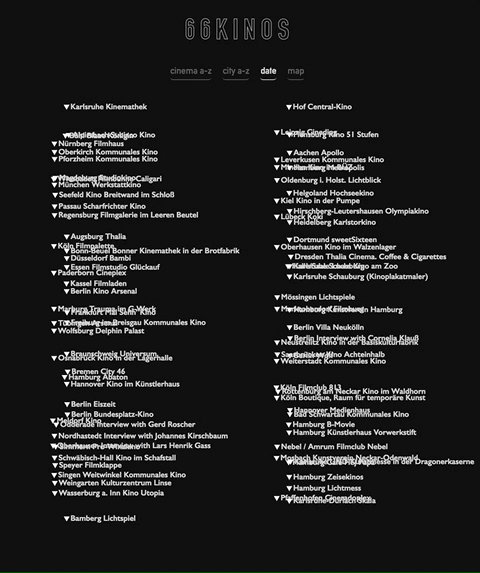
Arriving on the site the user gets a a brief story about Philipp's journey, eventually focussing on the individual cinemas. Each cinema is represented by a triangle (why not? also works like a charm with the pointy jotted map) which becomes the interactive menu for the user to navigate his or her way through the material and watching the clips. The user can sort by cinema or city name, date of Philipp's visits or a map. Clicking a cinema triangle plays the respective film.
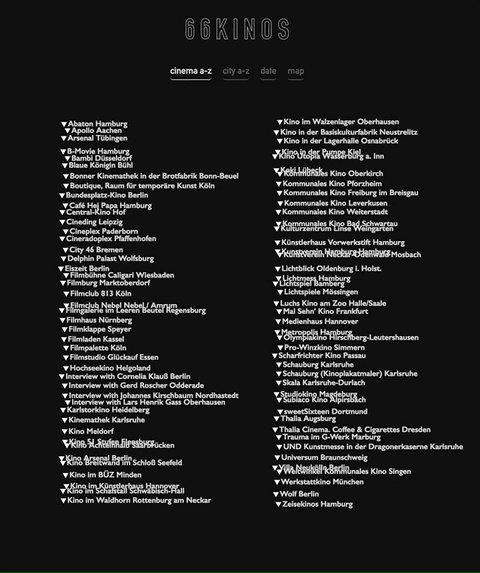
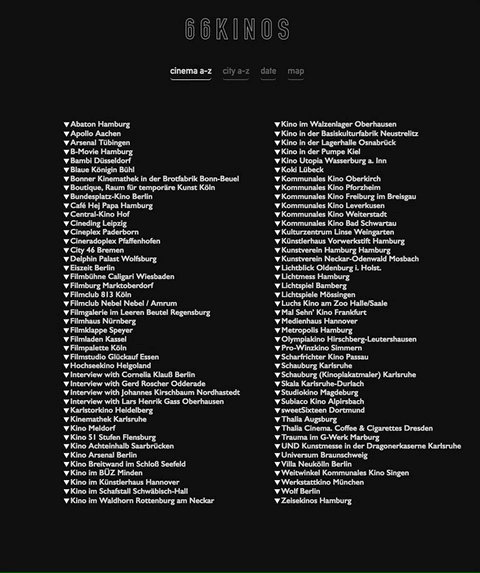
The Design
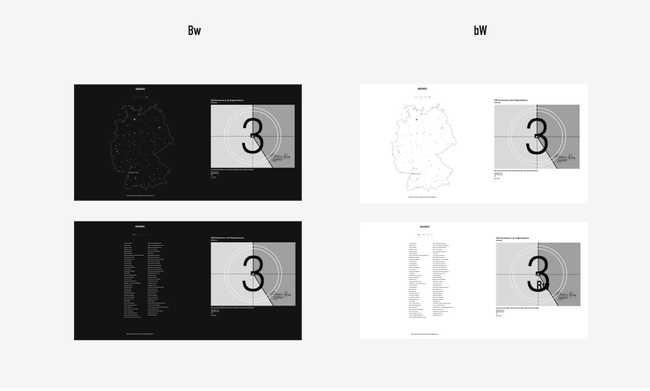
The design is minimal and cinematic. Everything is at the films' service. The dark color scheme underlines what is important - the cinemas in lists, on the map as well as ultimately an undistracted clip viewing experience in the player to the right. See the differences between light and dark color scheme above? Most of the development happend in the light scheme, but I think the topical benefits of the dark scheme are obvious - it's dark in the cinema, after all.
The Interaction

The transitions between the list and map states are force-directed, allowing for a precise but hopefully joyful positioning of the cinemas. Finding the clips and easily moving between them was the key driver for this implementation.
Compared to a standard menu, the list is long with over 66 items. The key question was how to implement the list beyond a drop-down prison. The answer was to build a dynamic list with data-driven elements, allowing the user to arrange them in a way that makes sense to them. Giving too many options is a problem, but it seems fair to let the user sort by cinema name, city name or find the cinemas on a map.
This wouldn't have worked without transitions - or object constancy as they say - to eliminate potential confusion per state-change. The force directed positioning allows for sensible inter-state navigations.
...and you can zoom...

Note, that this here is the anglicised version. Here's the original German version if of interest.
The code is online right here. Please drop me a note if questions or comments.